themeConfig
The following are the configuration items of the Theme Config extension. Please refer to more configuration items https://umijs.org/zh-CN/config
example:
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...省略其他配置themeConfig: {qrcode:'tuyaSmart--addVirtualDev?productId=mvhcrizelobov3dw&token=release_common_component',apiData:'https://cdn.jsdelivr.net/npm/tuya-panel-kit-props-data/props.json',demoUrl: 'https://tuyainc.github.io/tuya-panel-kit-example/',},} as IConfig);
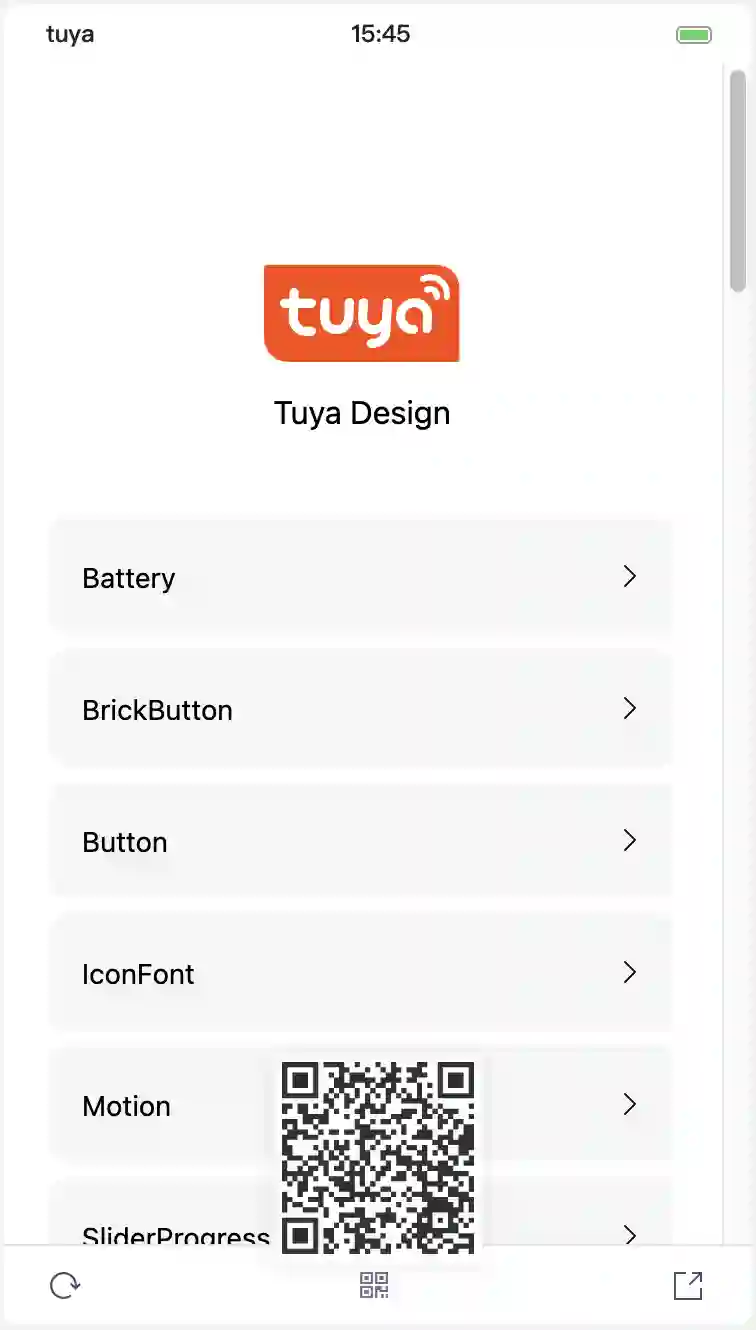
qrcode
When accessing the demo display, the QR code URL displayed at the bottom of the virtual phone

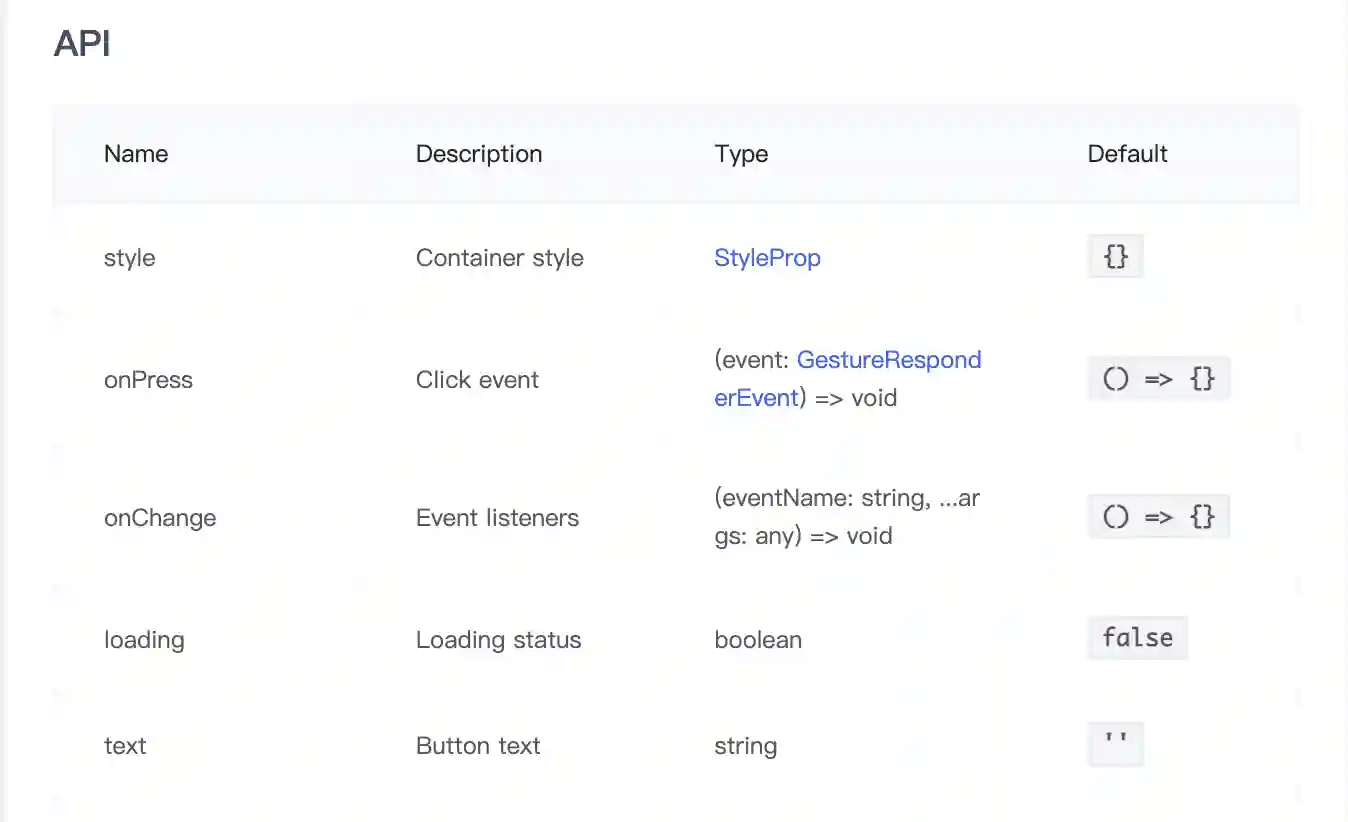
apiData
Render attributes indicate the data source used by the API tag. Examples of API tag use:
// Render the properties of the Brick Button component<API name="BrickButtonProps"></API>

demoUrl
The deployment address of the demo.
demoInfoUrl
The link in the lower right corner of demo supports demo parameters in the following format:
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...Omit other configurationthemeConfig: {// {demo} will be replaced with the current Demo pathdemoInfoUrl: 'https://github.com/tuya/tuya-panel-kit/tree/master/example/src/pages{demo}/index.tsx'},} as IConfig);
repository
When deployed on GitHub, you can set the bottom of the display to "Edit this page on Git Hub". Example:
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...Omit other configurationthemeConfig: {repository: {url: 'https://github.com/youngjuning/dumi-theme-tuya',// github urlbranch: 'master',// The main branch is main (older projects might be master)platform: 'github', // github | gitlab// dir: '/site' // Directory, a subfolder in the GitHub repository},},} as IConfig);
fixLocales
Fixed locales and PATH conflicts(Enabling this feature degrades the experience)
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...Omit other configurationthemeConfig: {fixLocales: true},} as IConfig);