themeConfig 配置
以下为 themeConfig 扩展的配置项,更多配置项请参考 https://umijs.org/zh-CN/config
示例:
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...省略其他配置themeConfig: {qrcode:'tuyaSmart--addVirtualDev?productId=mvhcrizelobov3dw&token=release_common_component',apiData:'https://cdn.jsdelivr.net/npm/tuya-panel-kit-props-data/props.json',demoUrl: 'https://tuyainc.github.io/tuya-panel-kit-example/',},} as IConfig);
qrcode
接入 demo 展示时,虚拟手机底部展示的二维码 url

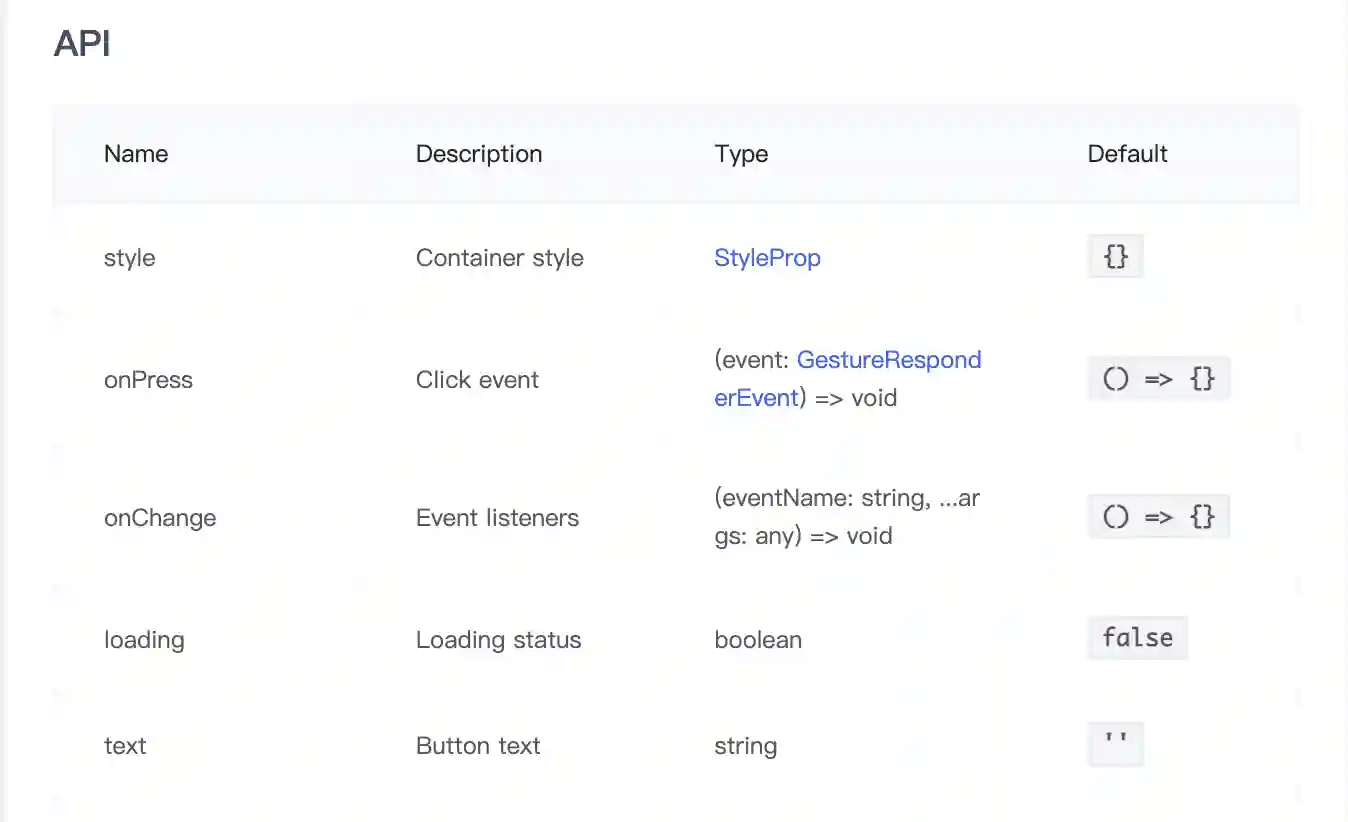
apiData
渲染属性说明的 API 标签所使用的数据源,API 标签使用示例:
// 渲染 BrickButton 组件的属性说明<API name="BrickButtonProps"></API>

demoUrl
demo 的部署地址
demoInfoUrl
demo右下角链接,支持demo参数,格式如下:
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...省略其他配置themeConfig: {// {demo}会被替换成当前demo pathdemoInfoUrl: 'https://github.com/tuya/tuya-panel-kit/tree/master/example/src/pages{demo}/index.tsx'},} as IConfig);
repository
部署在github上时可以设置显示底部“在 GitHub 上编辑此页”,示例:
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...省略其他配置themeConfig: {repository: {url: 'https://github.com/youngjuning/dumi-theme-tuya',// github仓库地址branch: 'master',// 分支platform: 'github', // github | gitlab// dir: '/site' // 目录,在github仓库中的子文件夹},},} as IConfig);
fixLocales
修复locales和path冲突问题(开启此特性会降低体验)
import { defineConfig, IConfig } from 'dumi';export default defineConfig({// ...省略其他配置themeConfig: {fixLocales: true},} as IConfig);